Walau Blogger sudah menambahkan fitur "jump break" pada default postingnya, nampaknya pilihan AUTO READ MORE masih menjadi pilihan favorit kebanyakan Blogger dengan fitur read more yang otomatis, Anda tidak perlu bersusah payah dalam menyelipkan kode HTML pada artikel Anda, agar artikel menjadi dua bagian (bagian yang tampil di depan dan bagian yang tampil setelah di klik).
Cukup menulis artikel menarik yang Anda bisa, lalu fitur Javascript akan langsung membuat ringkasan artikel Anda dengan word count tertentu. Hebatnya, dengan Javascript, gambar (image) pertama yang ada pada artikel, juga akan secara otomatis diletakkan pada sisi kiri atas artikel. Tentunya jauh lebih mudahkan? Lalu bagaimana cara menambahkan fitur Auto Read More ini pada template Anda?
Simak petunjuk berikut ini:
1. Login ke akun blog Anda. Pada menu dasbor, pilih Rancangan.
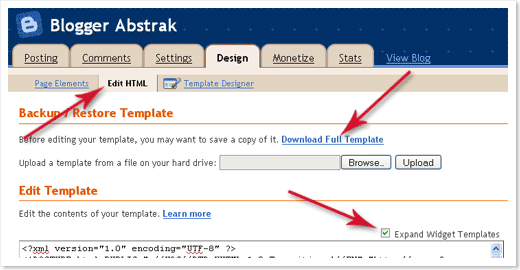
2. Selanjutnya, masuklah ke menu Edit HTML, sebelumnya backup dulu template Anda dengan cara mengklik link " Download Full Template".

3. Cari kode </head>, dan taruh script di bawah ini di atas kode </head>:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://blogergadgets.googlecode.com/files/excerpt.js' type='text/javascript'/>
4. Jangan lupa klik "simpan".
5. Centang "Expand widget template".
6. Cari kode <data:post.body/>, dan ganti kode tersebut dengan kode di bawah ini:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>
</b:if>
7. Save. Lalu apa saja kode yang perlu di ganti?
Catatan:
- var thumbnail_mode = "float"; > Anda dapat mengganti letak gambar artikel. Apakah ingin ditempatkan di samping kiri artikel, atau jika Anda tidak menginginkannya ganti "float" dengan "no-float".
- summary_noimg = 250; > Jumlah teks yang tampil pada artikel tanpa gambar.
- summary_img = 250; > Jumlah teks yang tampil pada artikel yang bergambar.
- img_thumb_height = 120; > Ukuran tinggi gambar yang tampil.
- img_thumb_width = 120; > Ukuran lebar gambar yang tampil.
Ganti teks Read more...(Perhatikan langkah No.6) dengan teks yang Anda inginkan.
Selesai!
Cukup menulis artikel menarik yang Anda bisa, lalu fitur Javascript akan langsung membuat ringkasan artikel Anda dengan word count tertentu. Hebatnya, dengan Javascript, gambar (image) pertama yang ada pada artikel, juga akan secara otomatis diletakkan pada sisi kiri atas artikel. Tentunya jauh lebih mudahkan? Lalu bagaimana cara menambahkan fitur Auto Read More ini pada template Anda?
Simak petunjuk berikut ini:
1. Login ke akun blog Anda. Pada menu dasbor, pilih Rancangan.
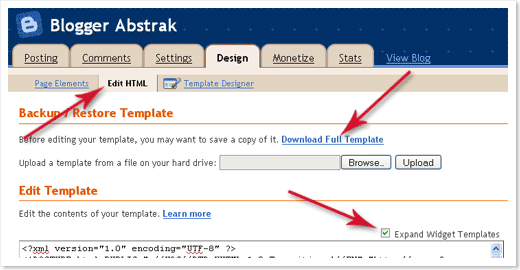
2. Selanjutnya, masuklah ke menu Edit HTML, sebelumnya backup dulu template Anda dengan cara mengklik link " Download Full Template".

3. Cari kode </head>, dan taruh script di bawah ini di atas kode </head>:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://blogergadgets.googlecode.com/files/excerpt.js' type='text/javascript'/>
4. Jangan lupa klik "simpan".
5. Centang "Expand widget template".
6. Cari kode <data:post.body/>, dan ganti kode tersebut dengan kode di bawah ini:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>
</b:if>
7. Save. Lalu apa saja kode yang perlu di ganti?
Catatan:
- var thumbnail_mode = "float"; > Anda dapat mengganti letak gambar artikel. Apakah ingin ditempatkan di samping kiri artikel, atau jika Anda tidak menginginkannya ganti "float" dengan "no-float".
- summary_noimg = 250; > Jumlah teks yang tampil pada artikel tanpa gambar.
- summary_img = 250; > Jumlah teks yang tampil pada artikel yang bergambar.
- img_thumb_height = 120; > Ukuran tinggi gambar yang tampil.
- img_thumb_width = 120; > Ukuran lebar gambar yang tampil.
Ganti teks Read more...(Perhatikan langkah No.6) dengan teks yang Anda inginkan.
Selesai!

























0 komentar:
Posting Komentar