
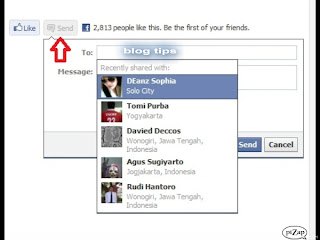
Tombol "Send" sebenarnya mirip dengan tombol "Like". Saat diklik, sebuah jendela muncul yang memungkinkan Anda mengirimkan link artikel atau halaman ke jaringan teman, grup, atau alamat email.
Pengguna bisa menambahkan pesan dan mengirimkan halaman itu ke inbox teman atau "wall" sebuah "Group".
Tombol "Send" didesain untuk memudahkan pengguna berbagi konten dengan grup tertutup.
Anda dapat menambahkan tombol "Send" di blog Anda, caranya ikuti langkah-langkah berikut ini:
1. Login akun Blogger Anda.
2. Pilih Rancangan.
3. Klik Edit html.
4. Centang Expand Template Widget.
5. Cari kode "</head>".
6. Salin dan tempel kode berikut ini dan taruh di atas kode "</head>".
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
7. Selanjutnya cari kode "<data:post.body>".
8. Salin dan tempel kode di bawah ini dan taruh di bawah kode "<data:post.body>":
<b:if cond='data:blog.pageType == "item"'>
<div>
<fb:send expr:href="data:post.url" font="arial" colorscheme="light"></fb:send>
</div>
</b:if>
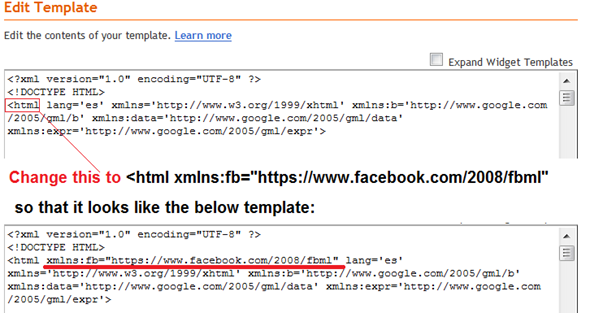
Cari kode <html, biasanya berada di paling atas pada kolom edit html.

Dan ubah menjadi <html xmlns:fb="https://www.facebook.com/2008/fbml"
Setelah selesai, jangan lupa Anda klik "simpan".
Anda dapat mengubah kode "font=arial" bisa juga Anda ubah menjadi "font=lucida_grande/segoe_ui/tahoma/trebuchet_ms/verdana", dan "colorscheme=light" juga bisa Anda ubah menjadi "colorscheme=dark".
Selamat mencoba.

























0 komentar:
Posting Komentar